詞彙的變化
詞彙的解釋和出現都是為了釐清瞭解某個時空的概念或狀況,就一個單字「上車」,當有一台公車開到公車站,旁邊有人說「上車」,意思就會是要你走上公車,倘若你在一條暗巷,有一個人開著車,搖下車窗,說「上車」,意思就會是要你走上汽車,之後你爸媽應該會接到電話吧!
假如你在教室有人喊我也要「上車」,在不知道意思的狀況,我可以從上述理解應該是要走上或進入某 something ,若想知道意思,最快的方法就去問那個「有人」,因為他說出的詞彙是他腦中在當下時空最符合的概念或狀況,但我也可以藉由他做的事情去拼湊「上車」的意思,像是他正在看實況台,那我推測他是想進入實況台?應該是這樣!
上述重點:詞彙會因為時空不同,而有不同解釋。
小的雖怕誤人子弟,也是第一次翻譯又怕程度不足,但為了鐵人賽為了學習就翻譯了,所以若真有大神看到錯誤,歡迎指證將為您配上糾正匾額,類似 標題(~ X謎樣少女 指導翻譯) 這樣,若有參賽可給網址幫您掛上傳送門
以下翻譯 angular 官網,但還是有略微修改詞句和排列,如有錯誤煩請告知
可留言或寄email:bear88130@yahoo.com.tw
中文翻譯
[1]Angular 建構概述
Angular 是一個平台和框架為了用 HTML 和 TypeScript 去建立一個 客戶端的 Application,Angular 是使用 TypeScript 去撰寫,利用 TypeScript Libraries 去匯入到你的 apps 去實現核心和可選擇的功能
最基礎的 Angular Application 就是 NgModeles,它為 component 提供可編譯的內容,NgModules 會蒐集相關的 code 到 方法中部屬,一組 NgModules 可以定義一個 Angular app ,一個 app 最少會有一組 根module 用於引導,基本上也還會有多個 feature modules
- Components 定義 views ,views 可以設定一組 screen element (中文:屏幕元素) ,並根據 程序邏輯和資料 做選擇或修改
- Components 使用 services ,services 提供具體的功能但並不會直接關連到 views,Service 的 providers 能夠 像 dependencies 被 inject component ,讓你的程式碼 可模組化、重複使用和高效率
components 和 services 都只是 class ,但當擁有 deccorators 就能夠去標記 type 和提供 metadata ,這樣就能告訴 angular 如何去使用他們
- component class 的 metadata 與定義 view 的 template 相關聯,template 結合 一般的 HTML 並使用 angular directives 和 binding markup(中文:綁定標誌) 允許 angular 在顯示前去修改 HTML
- service class 的 metadata 提供了 angular 需要的資訊,透過 dependency injection (DI) 使其可用於 components
app's components 一般會定義許多的 views ,按照層次安排,Angular 提供 router service 幫助你在 views 中定義導覽的路徑,router 在瀏覽器中提供複雜的導覽功能
[2]Angular 基礎部分的關聯
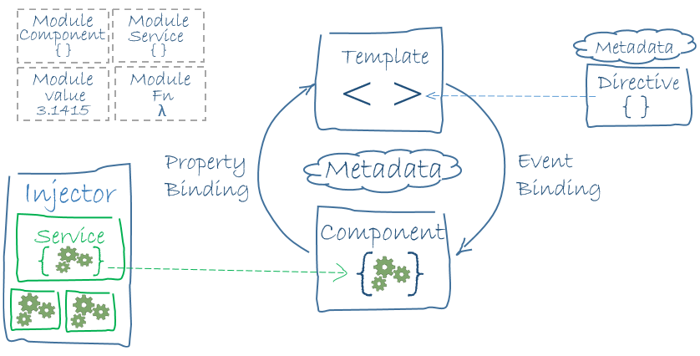
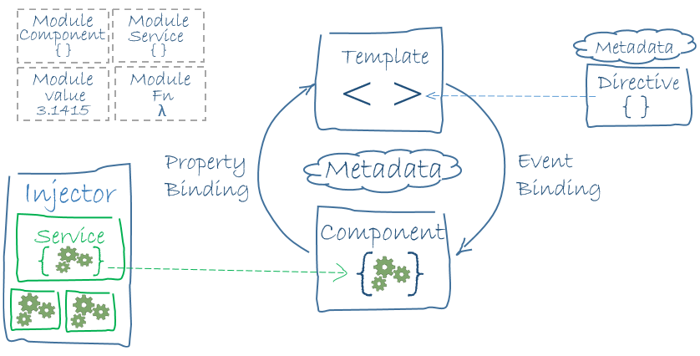
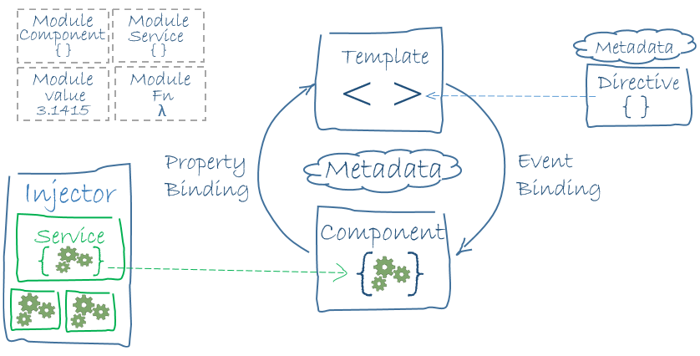
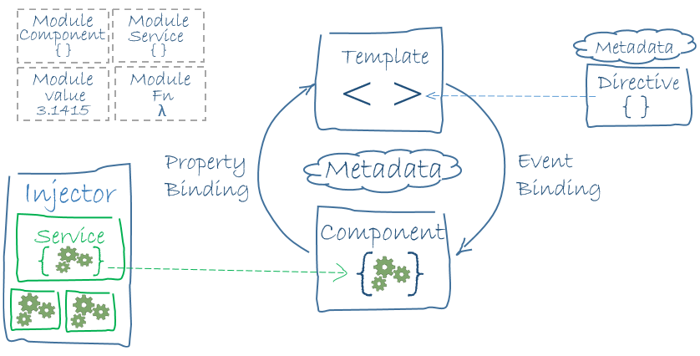
下圖是 Angular 基礎部分的關聯圖

圖片參考來源:https://angular.io/guide/architecture
一個 component 和 template 可以定義出一個 angular 的 view
- 一個 decorator 在 component class 加入一個 包含指向關聯 template 的 metadata
- Directives 和 binding markup (中文:綑綁標誌)在一個 component 的 template 可以基於 program data 和邏輯去修改 views
Dependency injector 提供 services 到 component ,就像是 router service 讓你去定義:如何導覽其中的 views
[3]Angular 詞彙說明
command-line interface (CLI) 命令列介面
- Angular CLI 是使用 command-line 去管理 angular 開發週期。
template (樣板)
- 和 component 有關的 code ,定義如何呈現 component 的 view
- 一個 template 會包含 straight HTML 並擁有 Angular data-binding 語法、directives 和 template expressions (中文:樣版邏輯架構);在 HTML 元素顯示前會去插入或計算值去修改 HTML 元素。
Component (元件)
- 一個 class 附加 @Component decorator,會使之與 component template 相關聯, 當 component 和 template 在一起就是一個 view ;一個 component 就是一個 特別的 directive 型別,@Component() decorator 繼承 @Directive() decorator 擁有 template-oriented(模板導向) 的特徵。
- 一個 angular component 是通過 data binding 去負責資料顯示、處理大多數的 view 顯示和 user-interaction(中文:使用者互動) 邏輯。
directive (指令)
- 可以修改 DOM 的結構 或 修改 DOM 的 attributes(中文:屬性) 和 component data model 的 class;directive class 定義 會是在提供 metadata 給 @Directive() decorator 之前。
- directive class 大多和 html 元素和屬性相關,元素和屬性也大多涉及 directive 本身,當 angular 在 HTML 找到 directive 會新增一個 directive class 實體,給這個實體掌握部分的browser DOM。
decorator | decoration (裝飾器)
- 一個 function 可以修改 class 或 property 的定義,Decorators (也可以稱作 annotations (中文:註釋))是一個 試驗中的 JavaScript 語法特徵 (第二階段),TypeScript 加入並支援 decorators。
- Angular 定義 decorators 能夠附著 metadata 到 classes 或 properties 這樣你就知道這些 classes 或 properties 的意思並了解如何去使用。
injector (注射器)
- 一個在 Angular dependency-injection 系統中的 object,可以在 cache(暫存器) 找到 named dependency 或 使用部屬好的 provider 新增一個 dependency。
Module (模組)
- 一般來說, module 會收集 code 為了單一的目的;Angular 使用標準的 JavaScript module ,也定義一個 Angular Module 叫做 NgModule。
- 在 JavaScript 不同檔案就是不同 module 在這個檔案中全部 objects 定義都屬於這個 module ;objects 可以輸出、讓他們公開而這些公開的 objects 可以輸入到其他 module 去使用。
- Angular ships 像是 一個 蒐集盒 蒐集 JavaScript Modules(也可以稱 libraries ),不同的 angular libraries 名稱都會掛上前贅詞 @angular,安裝 angular librarires 要使用 npm 套件管理,使用 JavaScript import declarations 將 libraries 輸入到專案內。
英文翻譯
[1]Architecture overview
Angular is a platform and framework for building client applications in HTML and TypeScript. Angular is written in TypeScript. It implements core and optional functionality as a set of TypeScript libraries that you import into your apps.
The basic building blocks of an Angular application are NgModules, which provide a compilation context for components. NgModules collect related code into functional sets; an Angular app is defined by a set of NgModules. An app always has at least a root module that enables bootstrapping, and typically has many more feature modules.
- Components define views, which are sets of screen elements that Angular can choose among and modify according to your program logic and data.
- Components use services, which provide specific functionality not directly related to views. Service providers can be injected into components as dependencies, making your code modular, reusable, and efficient.
Both components and services are simply classes, with decorators that mark their type and provide metadata that tells Angular how to use them.
- The metadata for a component class associates it with a template that defines a view. A template combines ordinary HTML with Angular directives and binding markup that allow Angular to modify the HTML before rendering it for display.
- The metadata for a service class provides the information Angular needs to make it available to components through dependency injection (DI).
An app's components typically define many views, arranged hierarchically. Angular provides the Router service to help you define navigation paths among views. The router provides sophisticated in-browser navigational capabilities.
[2]The association of the Angular base
The following diagram shows how these basic pieces are related.

img src:https://angular.io/guide/architecture
Together, a component and template define an Angular view.
- A decorator on a component class adds the metadata, including a pointer to the associated template
- Directives and binding markup in a component's template modify views based on program data and logic
The dependency injector provides services to a component, such as the router service that lets you define navigation among views.
[3]Angular Glossary
command-line interface (CLI)
- The Angular CLI is a command-line tool for managing the Angular development cycle
template
- Code associated with a component that defines how to render the component's view.
- A template combines straight HTML with Angular data-binding syntax, directives, and template expressions (logical constructs). The Angular elements insert or calculate values that modify the HTML elements before the page is displayed.
component
- A class with the @Component() decorator that associates it with a companion template. Together, the component and template define a view. A component is a special type of directive. The @Component() decorator extends the @Directive() decorator with template-oriented features.
- An Angular component class is responsible for exposing data and handling most of the view's display and user-interaction logic through data binding.
directive
- A class that can modify the structure of the DOM or modify attributes in the DOM and component data model. A directive class definition is immediately preceded by a @Directive() decorator that supplies metadata.
- A directive class is usually associated with an HTML element or attribute, and that element or attribute is often referred to as the directive itself. When Angular finds a directive in an HTML template, it creates the matching directive class instance and gives the instance control over that portion of the browser DOM.
decorator | decoration
- A function that modifies a class or property definition. Decorators (also called annotations) are an experimental (stage 2) JavaScript language feature. TypeScript adds support for decorators.
- Angular defines decorators that attach metadata to classes or properties so that it knows what those classes or properties mean and how they should work.
injector
- An object in the Angular dependency-injection system that can find a named dependency in its cache or create a dependency using a configured provider.
Module
- In general, a module collects a block of code dedicated to a single purpose. Angular uses standard JavaScript modules and also defines an Angular module, NgModule.
- In JavaScript (ECMAScript), each file is a module and all objects defined in the file belong to that module. Objects can exported, making them public, and public objects can be imported for use by other modules.
- Angular ships as a collection of JavaScript modules (also called libraries). Each Angular library name begins with the @angular prefix. Install Angular libraries with the npm package manager and import parts of them with JavaScript import declarations.
參考來源
[1]Angular 官網-建構概述
[2]Angular 官網-基礎部分的關聯
[3]Angular 官網-詞彙說明